Lightning Launcherに「LLW Web Page」でiGoogleのガジェットなどを埋め込んで常時表示
 Lightning Launcher専用ウィジェットの一つである「LLW Web Page」を使えば、ホーム画面上にWebページを埋め込んで常時表示させられる。天気などウィジェットアプリが用意されている情報だけでなく、ネットで公開されているあらゆる情報を素早く確認できるようになって便利だ。
Lightning Launcher専用ウィジェットの一つである「LLW Web Page」を使えば、ホーム画面上にWebページを埋め込んで常時表示させられる。天気などウィジェットアプリが用意されている情報だけでなく、ネットで公開されているあらゆる情報を素早く確認できるようになって便利だ。
しかし、パソコンの大画面やスマホの画面一杯に表示することを想定して作られたWebページは、そのままホーム画面に埋め込み表示するには大きすぎることが多い。
そこで、Webページ上に別のWebページを埋め込む「iframe」を利用してページを表示するHTMLファイルを作成し、それをLLW Web Pageに表示させよう。
ページの特定の部分を切り抜いたり縮小して表示させることが可能になるので、必要な部分だけをコンパクトに表示させられるぞ。
・Lightning Launcher
・LLW Web Page – Google Play の Android アプリ
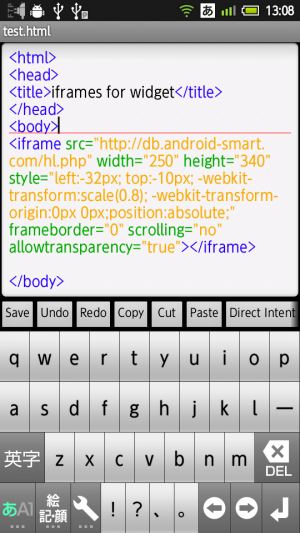
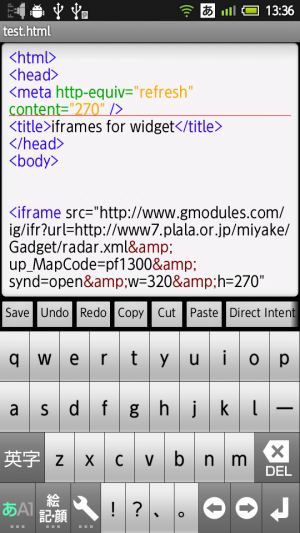
 まず、以下の雛形HTMLをテキストエディタで開き、「<iframe src=”」のあとのURLに、表示させたいページのURLを設定し、以降の数値を調節しよう。「width」「height」はページを表示する枠の大きさ、「left」「top」は実際の表示領域と中に表示する枠の距離を設定出来る。leftやtopをマイナスの値にして、枠外にはみ出させれば、上や左の不要な部分を非表示にできるぞ。「scale(」の後の数値では、ページの拡大・縮小率を設定できる。
まず、以下の雛形HTMLをテキストエディタで開き、「<iframe src=”」のあとのURLに、表示させたいページのURLを設定し、以降の数値を調節しよう。「width」「height」はページを表示する枠の大きさ、「left」「top」は実際の表示領域と中に表示する枠の距離を設定出来る。leftやtopをマイナスの値にして、枠外にはみ出させれば、上や左の不要な部分を非表示にできるぞ。「scale(」の後の数値では、ページの拡大・縮小率を設定できる。
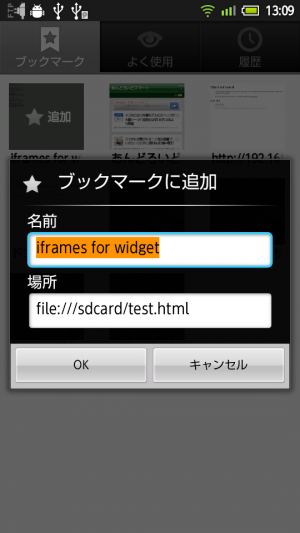
 HTMLを端末上に保存し、ブラウザで図のような「file:///sdcard/」の後にファイル名をつなげたURLを開いて、ブックマークに登録しておこう。
HTMLを端末上に保存し、ブラウザで図のような「file:///sdcard/」の後にファイル名をつなげたURLを開いて、ブックマークに登録しておこう。
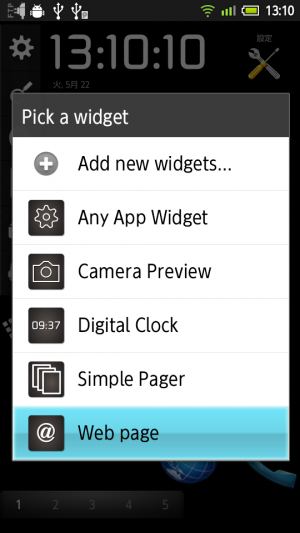
 Lightning Launcherのスクリーンの何もない部分のロングタップや、メニューの「Add」で項目の追加画面を表示し、「LL Widget」で専用ウィジェットの一覧を表示したら、「Web page」を選択しよう。
Lightning Launcherのスクリーンの何もない部分のロングタップや、メニューの「Add」で項目の追加画面を表示し、「LL Widget」で専用ウィジェットの一覧を表示したら、「Web page」を選択しよう。
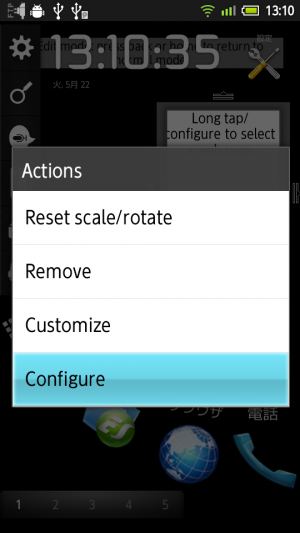
 四角い枠が表示されたら、編集モードでロングタップして、「Configure」を実行しよう。
四角い枠が表示されたら、編集モードでロングタップして、「Configure」を実行しよう。
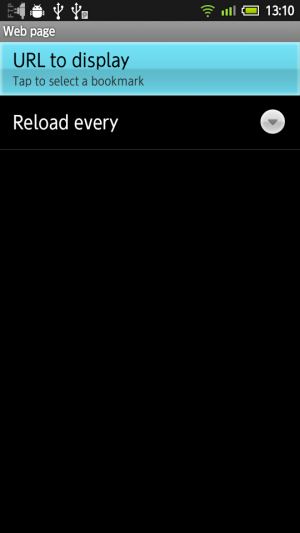
 設定画面では、表示させるページのURLと自動リロードの間隔を設定できる。
設定画面では、表示させるページのURLと自動リロードの間隔を設定できる。
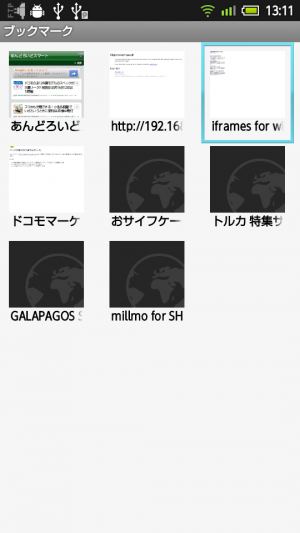
 「URL to display」を押すとブックマークの選択画面が表示されるので、先ほど登録したHTMLファイルを選択しよう。
「URL to display」を押すとブックマークの選択画面が表示されるので、先ほど登録したHTMLファイルを選択しよう。
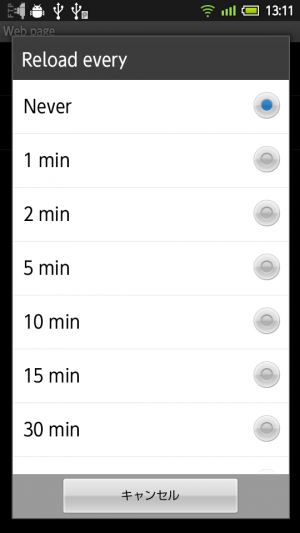
 「Reload every」では自動リロードの間隔を設定できる。
「Reload every」では自動リロードの間隔を設定できる。
 URLを設定するとページ内容が読み込まれるので、位置や枠の大きさなどを調節しよう。HTMLファイルの数値を修正した場合は、いったん設定画面を抜けてから再度設定画面を表示させれば、内容が再読込されて修正結果を確認できるぞ
URLを設定するとページ内容が読み込まれるので、位置や枠の大きさなどを調節しよう。HTMLファイルの数値を修正した場合は、いったん設定画面を抜けてから再度設定画面を表示させれば、内容が再読込されて修正結果を確認できるぞ
iGoogleなどのブログパーツを埋め込み
ブログなどに外部のネットサービスの情報を埋め込んで表示させるための「ブログパーツ」などと呼ばれる機能は、LLW Web Pageでホーム画面に情報を埋め込むのにも最適だ。
便利なブログパーツを探したければ、「iGoogle」のガジェットギャラリーをチェックしてみよう。iGoogleのガジェットは、Googleのトップ画面をカスタマイズするための機能だが、ブログパーツとして自分のサイトに埋め込むこともできる。
ブログパーツ用のHTMLからURLを抜き出せば、自作のHTMLに埋め込んでLLW Web Pageでホーム画面に表示させることができるぞ。
 iGoogleのガジェットギャラリーを表示したら、カテゴリ分類や検索機能から使いたいガジェットを探そう。
iGoogleのガジェットギャラリーを表示したら、カテゴリ分類や検索機能から使いたいガジェットを探そう。
 めぼしいガジェットが見つかったら、ガジェット名のリンクから詳細ページを表示し、右上の「ウェブマスターツール」をクリックし、ポップアップしたメニューの「このガジェットを埋め込む」をクリックしよう。
めぼしいガジェットが見つかったら、ガジェット名のリンクから詳細ページを表示し、右上の「ウェブマスターツール」をクリックし、ポップアップしたメニューの「このガジェットを埋め込む」をクリックしよう。
 このような画面が表示されたら、「ガジェットの設定」でオプションを設定し、下の「コードを取得」をクリックしよう。
このような画面が表示されたら、「ガジェットの設定」でオプションを設定し、下の「コードを取得」をクリックしよう。
 テキスト入力欄にHTMLが表示されるので、「src=”」の後から「&title=」の前までの範囲をコピーし、前に「http」を加えて、iframeを利用したHTMLの「src=”」の後のURLの部分に貼り付けよう。
テキスト入力欄にHTMLが表示されるので、「src=”」の後から「&title=」の前までの範囲をコピーし、前に「http」を加えて、iframeを利用したHTMLの「src=”」の後のURLの部分に貼り付けよう。
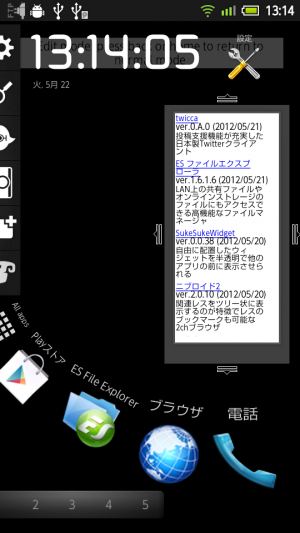
 このように、iGoogleのガジェットをホーム画面上に表示できたぞ。
このように、iGoogleのガジェットをホーム画面上に表示できたぞ。
HTMLでリロード方法をより柔軟に指定する
「LLW Web Page」では、最新のページを表示するために再読み込みを行う間隔を設定出来るが、いくつかの分・時間しか設定できない。より柔軟に再読み込み間隔を設定したければ、LLW Web Page側のリロード設定は再読込なしの「never」のままにして、iframeを記述したHTMLファイルに再読込の間隔を指定するタグを埋め込んでおこう。
また、JavaScriptを使ったタグを埋め込めば、画面をタップしたときに手動で再読み込みをさせることもできるぞ。
 任意の秒数で再読込させるには、HTMLの「<head>」の後ろに図のようなHTMLを追加し、「content=””」の後の数値をリロード間隔の秒数に変更すればいい。
任意の秒数で再読込させるには、HTMLの「<head>」の後ろに図のようなHTMLを追加し、「content=””」の後の数値をリロード間隔の秒数に変更すればいい。
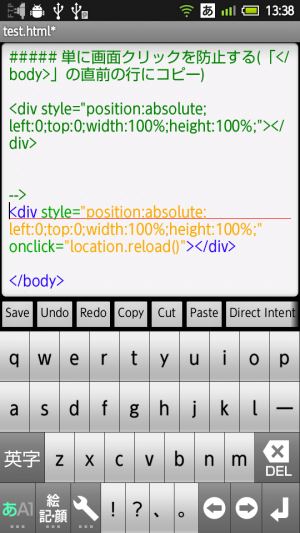
 ページをタップしたときにリロードを行なわせたければ、</body>の前に図のようなHTMLを追加すればいい。あんスマが用意した雛形HTMLの末尾に、内容に影響しないコメントとして埋め込んであるので、コピペして使おう。
ページをタップしたときにリロードを行なわせたければ、</body>の前に図のようなHTMLを追加すればいい。あんスマが用意した雛形HTMLの末尾に、内容に影響しないコメントとして埋め込んであるので、コピペして使おう。
関連記事

拡大縮小や回転も可能!「LLW Any App Widget」でLightning Launcherにウィジェットを追加

Lightning Launcherに「LLW Simple Pager」でサブスクリーンを追加

GPS非搭載デジカメで撮った写真にもMyTracksの記録を元に位置情報を埋め込み 特集その3

「Next Launcher」のウィジェット機能も使いこなし、次世代ホーム画面を完成させる

iOS風Androidホーム画面「jbOS7」に「UCCW」のウィジェットを追加

【特集】Lightning Launcherで使いやすくカッコいいホーム画面を構築しよう!

【スマホでニコニコ】ランキングや好きなジャンルの動画はウィジェットで簡単にチェック

【Nexus5】ウィジェットを置けるようになったロック画面に「DashClock Widget」を

他のアプリのウィジェットも追加して「jbOS7」のiOS7風ホーム画面が完成!
2012年05月24日17時07分 公開 | カテゴリー: カスタマイズ | キーワード:アプリ, チップス, 特集 | Short URL
ツイート ![]()
最新記事
- 柔軟なケーブル管理!すべてのケーブルが絡まないようにする結束バンド!
- 一瞬でくるっとまとまる充電ケーブル!急速充電も高速データ伝送も対応!
- 小型化とスタイルの融合!テンキーレスで一日ゲームをするのも快適!
- 太めのケーブルも使えるマグネット式ケーブルクリップ!6個セットで家中どこでも使える!
- クランプで手軽に設置できるケーブルトレー!使い方によって小物入れとして使うことも!
- 配線を整理してスッキリ!デスク裏に設置する布製ケーブルトレー!
- 液晶ディスプレイの上を小物置きに!設置も取り外しも簡単なディスプレイボード!
- 照明の常識が変わる究極のモニターライト!自動調光で常に最適な明るさ!
- 狭いデスクを広々使う!可動域の広いモニターアーム!
- 大きな文字で見やすいデジタル時計!壁掛け時計としても置き時計としても!
- 3in1のヘッドホンスタンド!USBハブや 3.5mmオーディオ機能も!
- ゲームやテレワークを快適に!目に優しい設計のモニターライト!
- 便利なUSB電源のPCスピーカー!Bluetooth接続にも対応!
- 高さと向きを自由に調整可能!様々なゲーム周辺機器を収納できるスタンド!
- 安定性抜群!スマホを安定して置いておける折りたたみ式のスマホスタンド!
- 片手で脱着できるスマホホルダー!ダッシュボードでもエアコン送風口でも!
- AUX経由で音楽再生!Bluetoothでワイヤレスに再生できる!
- 小さい空間のあらゆるところで空気を浄化!プラズマクラスター搭載のコンパクトな空気清浄機!
- 2台の機器を立てて収納できるクラムシェルスタンド!重量感があるので安心して置ける!
- 超スリムで持ち運びも簡単!ノートPCを最適な角度に出来るスタンド!
- ボタン1つで締めるも緩めるも手軽に!シンプル操作で高精度作業!
- 最大8台同時充電可能!スマホスタンド付きの電源タップ!
- 一台6役の猫足型電源タップ!コンセントもUSBポートもこれ一台!
- 5個のコンセントと4つのUSBポート!コンパクトなのにたくさん使える電源タップ!
- 一台6役で干渉しにくい延長コード!コンセントもUSBもこれ一台!
- 4つの機能を1台に!ワイヤレス充電機能等がついた高機能空気清浄機!
- 車内空間を短時間でリフレッシュ!高性能HEPAフィルター搭載!
- ウイルスも花粉もきれいに!車内の空気を清浄化!
- ドリンクホルダー付きスマホホルダー!マップアプリ利用に最適!
- 電子アクセサリーをまとめて収納!ダブルファスナーで超大容量!